Tabelle

Erstellen Sie mit diesem Element einfache Datentabellen.
Beachten Sie bitte, dass in Tabellen keine HTML-Formatierungen, ähnlich wie im Texteditor möglich sind. Wollen Sie also eine Verlinkung in einer Tabellenzelle verwenden, so müssen Sie diesen Link als HTML-Code einfügen:<a href="Linkziel">Linktext</a>
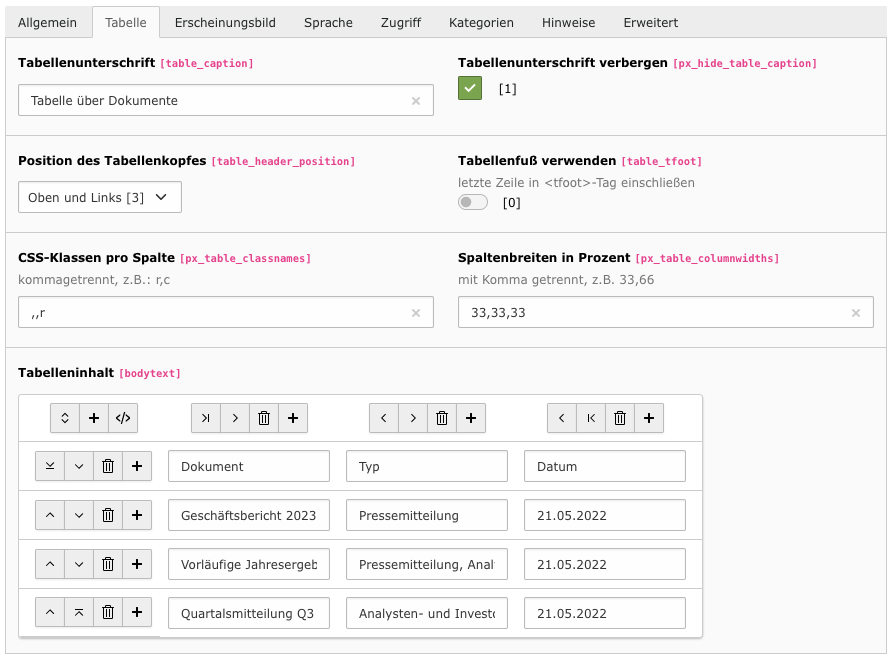
Oberhalb des Tabellenassistenten befinden sich folgende Auswahlmöglichkeiten:
- Tabellenbeschriftung
Die Tabellenbeschriftung ist laut HTML5 ein Pflichtfeld und muss ausgefüllt werden. Jedoch können Sie die Anzeige der Tabellenbeschriftung auf der Webseite mit der Option „Tabellenunterschrift verbergen“ unterdrücken - Position des Tabellenkopfes:
Wählen Sie hier aus, ob die Tabelle einen Tabellenkopf (oben), einen zeilenweisen Kopf (links) oder beides (oben und links) besitzt. Der Tabellenkopf wird mit <thead> bzw. <th> formatiert. - Tabellenfuß verwenden:
Aktivieren Sie diese Option, wenn die letzte Zeile der Tabelle als Tabellenfuß, mit gesonderter Formatierung (<tfoot>), ausgezeichnet werden soll. - CSS Klassen pro Spalte
Geben Sie hier pro Spalte eine eigene CSS-Klasse an, um zum Beispiel gezielte Spalten rechtsbündig zu formatierten. Die Angaben trennen Sie bitte pro Spalte mit dem Komma. Beispiel für eine 3 spaltige Tabelle, wobei die letzte rechtsbündig formatiert sein soll: , , r - Spaltenbreite in Prozent
Die Breite der einzelnen Spalten wird im Normalfall automatisch anhand der Tabelleninhalte generiert. Hiermit können Sie gezielt (analog der CSS Klassen mit einem Komma-Symbol getrennt) die Spaltenbreiten mit Prozentwerten definieren. (Beispiel: 33, 33, 33)