Formular-Elemente

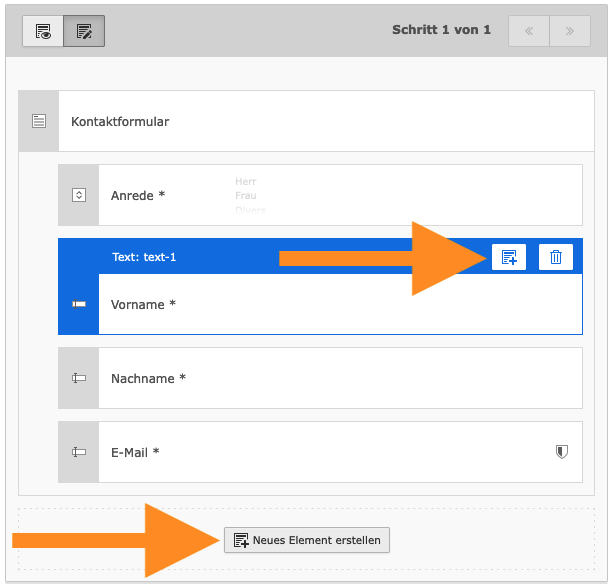
Formularelemente können mit dem Button „Neues Element erstellen“ am Ende des Formulars hinzugefügt werden.
Sie können auch nach jedem vorhandenen Element ein neues Element hinzufügen. Klicken Sie dazu auf ein Element fügen Sie anschließend über den entsprechenden Button ein neues Element hinzu.
Einmal eingefügte Elemente können Sie per Drag´n Drop innerhalb des Formulars verschieben. Klicken Sie dazu auf ein Element und ziehen es mit gedrückter Maustaste an Ihre gewünschte Stelle. Ein Platzhalter zeigt Ihnen an, wo das Element eingefügt wird.
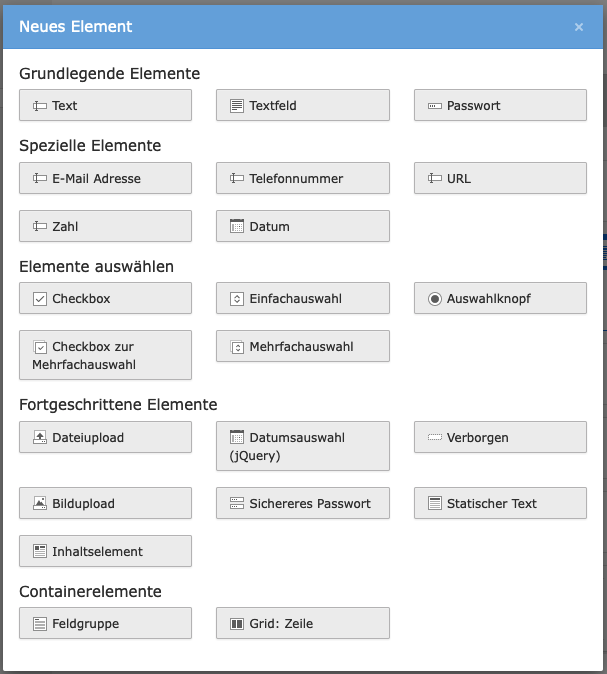
Wählen Sie aus den folgenden Elementen aus.
Standardmäßig verfügen die meisten Formularelemente über diese grundlegenden Optionen:
- Label
Label des Elements - Beschreibung
Beschreibende Erklärung des Elements. Kann verwendet werden, um dem Benutzer weitere Informationen über die erwartete Eingabe bereitzustellen. - Platzhalter
Beispiel für den erwarteten Inhalt. Verschwindet mit der Eingabe des Benutzers. - Standardwert
Voreingestellter Wert, welcher vom System vorab eingegeben wird. - Pflichtfeld
Geben Sie an, ob das Feld ein Pflichtfeld ist und somit vom Benutzer ausgefüllt werden muss. - Benutzerdefinierte Fehlermeldung
Benutzerdefinierte Nachricht, die dem Benutzer angezeigt wird, wenn das Feld nicht ausgefüllt ist. Wenn Sie keine Nachricht angeben, wird eine Standardnachricht angezeigt. - Validatoren
Validatoren werden verwendet, um die in das Feld eingegebenen Daten zu überprüfen. Im Fehlerfall zeigt das System Fehlermeldungen an.
Wenn ein Formularelement ein Pflichtfeld ist oder andere Validatoren greifen, werden Fehlermeldungen vom Browser angezeigt. Sowohl die Formatierung als auch der Text können weder von Ihnen als Redakteur noch von Integratoren direkt beeinflusst werden. Dies wird durch den Browser bzw. Ihr Betriebssystem gesteuert.
Grundlegende Elemente
- Text
Ein einzeiliges Textfeld zur Eingabe von Kurzinformationen wie Name, Adresse, Ort. Die Einstellungen für dieses Element halten sich an die Vorgabe. - Textfeld
Ein mehrzeiliges Textfeld zur freien Eingabe von Fließtext. Dies ermöglicht dem Benutzer, umfangreiche Informationen wie beispielsweise eine Nachricht bereitzustellen. - Passwort
Ein einzeiliges Textfeld zur Eingabe eines Passworts. Der Browser „versteckt“ die Texteingabe, d.h. die eingegebenen Zeichen sind nicht sichtbar.
Spezielle Elemente
Es ist wichtig, dass Sie spezielle Elemente verstehen und verwenden.
Insbesondere Smartphones und andere mobile Geräte zeigen unterschiedliche Bildschirmtastaturen an. Statt eine E-Mail-Adresse über das Formularelement „Text“ einzugeben, sollten Sie das Element „E-Mail-Adresse“ verwenden. Die Bildschirmtastatur enthält dann direkt das „@“-Zeichen an zentraler Stelle. Darüber hinaus treten andere Validatoren sofort in Kraft. Beispielsweise prüft das Element „E-Mail-Adresse“ auf ein korrektes Eingabeformat, z.B. „vorname.nachname@example.org“.
- E-Mail Adresse
Ein einzeiliges Feld zur Eingabe einer E-Mail-Adresse. Die Einstellungen für dieses Element halten sich an die Vorgabe. Außerdem ist das Feld mit dem Validator Email ausgestattet und kann keinen anderen Validator empfangen. - Telefonnummer
Ein einzeiliges Textfeld zur Eingabe einer Telefonnummer. - URL
Ein einzeiliges Textfeld zur Eingabe einer URL. Eine URL ist in der Regel eine Internetadresse, z. B. die Ihrer Website. - Zahl
Ein einzeiliges Textfeld zur Eingabe einer Zahl. Über visuelle Bedienelemente im Browser kann der Nutzer die eingegebene Zahl in vorkonfigurierten Schritten hoch- und runterzählen. Die Einstellungen für dieses Element halten sich an die Vorgabe. Standardmäßig ist das Feld mit dem Zahlenprüfer ausgestattet. Zusätzliche Einstellungen:- Schritt
Hier können Sie eine Zahl eingeben, die die Schrittweite definiert. Um diese Schrittweite wird die vom Benutzer eingegebene Zahl im Frontend hoch- oder heruntergezählt.
- Schritt
- Datum
Ein einzeiliges Textfeld zur Eingabe eines Datums. Darüber hinaus zeigen moderne Browser einen Kalender an, aus dem der Benutzer das Datum auswählen kann. Zumindest teilweise unterstützen 96 % der Browser diese Funktion. Zusätzliche Einstellungen:- Häufigkeit
Der Standardwert „1“ bedeutet, dass der Benutzer jeden Tag auswählen kann.
- Häufigkeit
Elemente auswählen
Elemente mit Optionen zum Auswahlen erlauben keine Texteingabe. Stattdessen bieten sie eine vordefinierte Anzahl von Auswahlmöglichkeiten. Beispielsweise können Sie Informationen wie die Anrede abfragen.
- Checkbox
Ein einfaches Kontrollkästchen. - Einfachauswahl
Ein Element zum Erstellen einer Dropdown-Liste. Die Einstellung für dieses Element entspricht der Voreinstellung. Zusätzliche Einstellungen:- Erste Option
Definieren Sie die „leere Option“, also das erste Element der Auswahl. Sie können dies verwenden, um dem Benutzer zusätzliche Anleitungen zu geben. - Optionen
- Label
Name der Option - Value
Technischer Wert der Option. Das System setzt den „Wert“ automatisch auf den Wert des Labels. Sie können es im Zweifel so lassen. - Selected
Aktivieren Sie dies, um eine Option im Frontend vorab auszuwählen.
- Label
- Erste Option
- Auswahlknopf
Ein Element zum Anzeigen eines oder mehrerer Optionsfelder. Die Einstellungen für dieses Element halten sich an die Vorgabe. Zusätzliche Einstellungen:- Optionen
- Label
Name der Option - Value
Technischer Wert der Option. Das System setzt den „Wert“ automatisch auf den Wert des Labels. Sie können es im Zweifel so lassen. - Selected
Aktivieren Sie dies, um eine Option im Frontend vorab auszuwählen.
- Label
- Optionen
- Checkbox zur Mehrfachauswahl
Ein Element zum Erstellen eines oder mehrerer Kontrollkästchen. Die Einstellungen für dieses Element halten sich an die Vorgabe. Zusätzliche Einstellungen:- Optionen
- Label
Name der Option - Value
Technischer Wert der Option. Das System setzt den „Wert“ automatisch auf den Wert des Labels. Sie können es im Zweifel so lassen. - Selected
Aktivieren Sie dies, um eine Option im Frontend vorab auszuwählen.
- Label
- Optionen
Als Pflichtfeld kann dieses Element nicht direkt per HTML validiert werden. Erst nach dem Versuch, das Formular abzusenden, wird das Element validiert und erkannt, dass es ausgefüllt werden muss.
- Mehrfachauswahl
Ein Element zum Erstellen einer Mehrfachauswahl. Die Einstellungen für dieses Element halten sich an die Vorgabe. Zusätzliche Einstellungen:- Erste Option
Definieren Sie die „leere Option“, also das erste Element der Auswahl. Sie können dies verwenden, um dem Benutzer zusätzliche Anleitungen zu geben. - Optionen
- Label
Name der Option - Value
Technischer Wert der Option. Das System setzt den „Wert“ automatisch auf den Wert des Labels. Sie können es im Zweifel so lassen. - Selected
Aktivieren Sie dies, um eine Option im Frontend vorab auszuwählen.
- Label
- Erste Option
Fortgeschrittene Elemente
- Dateiupload
Ein Element zum Hochladen einer Datei in die „TYPO3-Dateiliste“. Die Einstellungen für dieses Element entsprechen der Standardeinstellung. Zusätzliche Einstellungen:- Zulässige Mime-Typen
Wählen Sie die zulässigen Dateierweiterungen aus, die ein Benutzer hochladen kann. - Upload mehrerer Dateien erlauben
Standardmäßig darf nur eine Datei hochgeladen werden. Hiermit können Sie den Upload mehrerer Dateien erlauben - Speicherpfad für Uploads
Wählen Sie den Pfad innerhalb Ihrer TYPO3-Installation aus. Hier wird die hochgeladene Datei gespeichert.
- Zulässige Mime-Typen
- Datumsauswahl
Ein einzeiliges Textfeld zur Auswahl eines Datums mithilfe eines Kalenders. Dazu wird eine JavaScript-Bibliothek verwendet. Dieses Formularelement ist eine Alternative zum Datumselement, das auch von älteren Browsern (z. B. Internet Explorer 11) unterstützt wird. Es ist jedoch nur eingeschränkt zugänglich. Die Einstellungen für dieses Element halten sich an die Vorgabe. Zusätzliche Einstellungen:- Datumsformat
d: steht für Tag, m: steht für Monat, Y: steht für Jahr - Datumsauswahl aktivieren
Aktivieren Sie dies, um einen Kalender anzuzeigen. - Zeitauswahl anzeigen
Aktivieren Sie dies, um zwei Dropdown-Menüs für „Stunde“ bzw. „Minute“ anzuzeigen.
- Datumsformat
- Verborgen
Dieses Feld ist im Frontend nicht sichtbar. Ein solches Feld wird normalerweise für technische Aspekte benötigt, z. um dem Formular versteckte Werte hinzuzufügen. Die Einstellungen für dieses Element halten sich an die Vorgabe. Zusätzliche Einstellungen:- Wert
Hier können Sie einen Wert für das Element festlegen.
- Wert
- Bildupload
Ein Element zum Hochladen eines Bildes in die „TYPO3-Dateiliste“. Die Einstellungen für dieses Element entsprechen der Standardeinstellung. Andere Einstellungen:- Zulässige Mime-Typen
Wählen Sie die zulässigen Dateierweiterungen aus, die ein Benutzer hochladen kann. - Upload mehrerer Dateien erlauben
Standardmäßig darf nur eine Datei hochgeladen werden. Hiermit können Sie den Upload mehrerer Dateien erlauben - Speicherpfad für Uploads
Wählen Sie den Pfad innerhalb Ihrer TYPO3-Installation aus. Hier wird die hochgeladene Datei gespeichert.
- Zulässige Mime-Typen
- Sichereres Passwort
Das Element ist analog zum Passwort-Formularelement. Zur Eingabe eines Passworts wird ein einzeiliges Textfeld angezeigt. Der Browser „versteckt“ die Texteingabe, d.h. die eingegebenen Zeichen sind nicht sichtbar. Darunter wird ein weiteres Feld angezeigt, damit der Benutzer das Passwort wiederholen muss. Dadurch wird sichergestellt, dass dem Benutzer kein Tippfehler unterlaufen ist. Ein solches Feld ist besonders für Registrierungsformulare nützlich. Die Einstellungen für dieses Element halten sich an die Vorgabe. Zusätzliche Einstellungen:- Beschriftung des Bestätigungsknopfes
- Statischer Text
Ein Feld für statischen Text. Sie können den Text nicht formatieren, was bedeutet, dass Sie keine Links einfügen oder Text hervorheben können, es sei denn Sie schreiben selbst HTML. Die Einstellungen für dieses Element sind:- Überschriftstyp
- Überschrift
- Text
- Inhaltselement
Sie können jedes Inhaltselement Ihrer Website anzeigen. Die Einstellungen für dieses Element sind:- uid des Inhaltselements
ID des anzuzeigenden Inhaltselements. Sie können die ID entweder manuell eingeben oder bequem über den Seitenbaum auswählen. Klicken Sie dazu auf die Schaltfläche „Seiteninhalt“.
- uid des Inhaltselements
Containerelemente
Containerelemente sind nicht direkt sichtbar. Stattdessen helfen sie Ihnen, Ihr Formular inhaltlich oder optisch zu strukturieren. Die verschiedenen Elemente können kombiniert werden. Beispielsweise kann eine Feldgruppe mehrere Grids enthalten.
- Feldgruppe
Sie können diesen Container verwenden, um mehrere Elemente im Formular zu gruppieren. Hierbei handelt es sich um eine inhaltliche Strukturierung, d.h. Sie schaffen einen inhaltlichen Zusammenhang. Diese wird von Screenreadern vergeben und hilft Ihnen, die Zugänglichkeit Ihres Formulars zu verbessern. Ein typisches Fieldset wäre zum Beispiel „Adresse“. Innerhalb dieses Fieldsets haben Sie Formularelemente für Straße, Hausnummer, Postleitzahl und Ort. Die Einstellungen für dieses Element sind:- Name der Feldgruppe
Überschrift für die Feldgruppe, z.B. "Adresse".
- Name der Feldgruppe
- Grid: Zeile
Mit diesem Container-Element können Sie Felder nebeneinander platzieren. Hierbei handelt es sich um eine rein visuelle Strukturierung.
Die zusätzlichen Einstellungen gelten für die Inhaltselemente innerhalb des Rasters:- Spaltenbreite
Hier können Sie eine Nummer für den ausgewählten Bereich eingeben.
- Spaltenbreite