Formularmanager
Formular erstellen
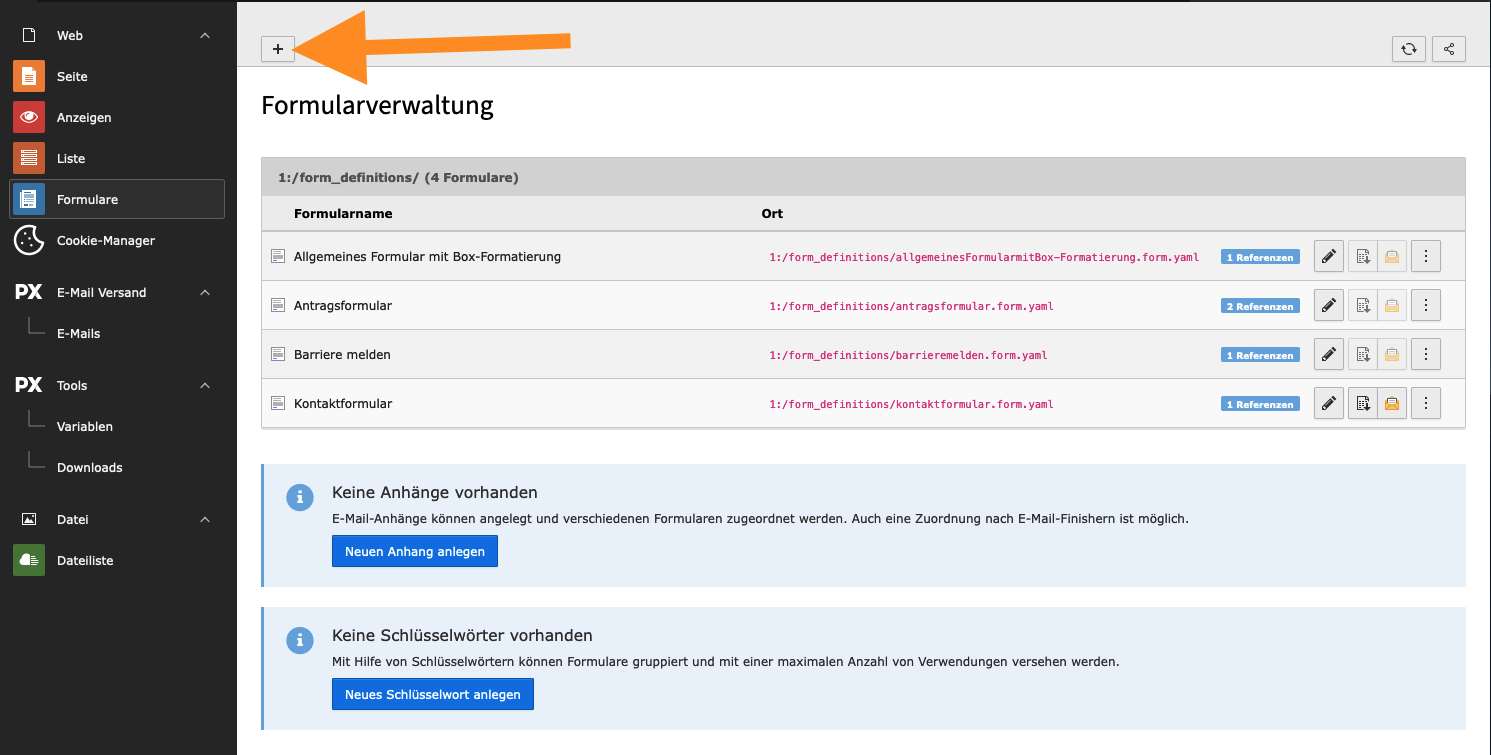
Formulare erstellen Sie über das Backend-Modul „Formulare“, indem Sie oben auf den Button mit dem „+“ klicken.
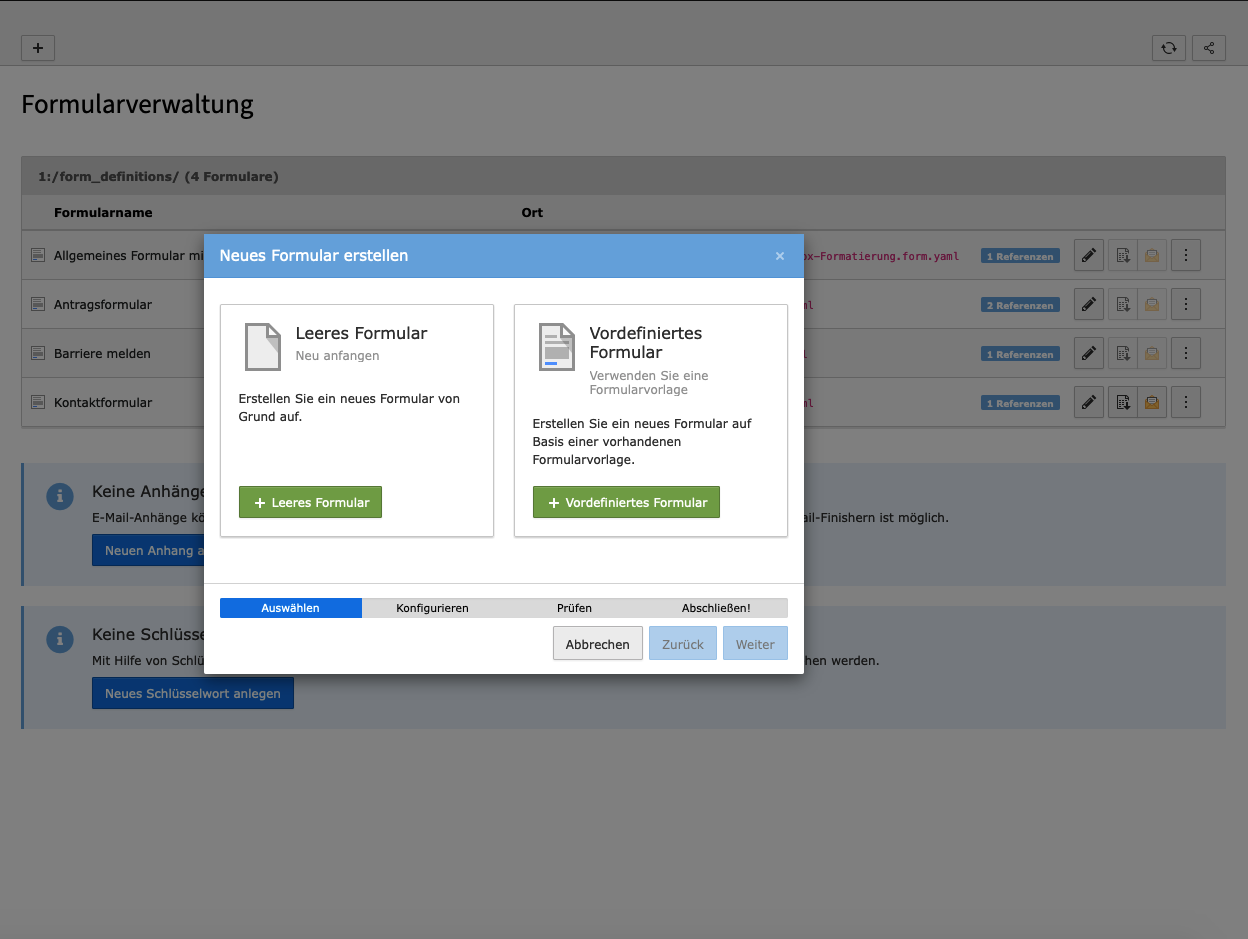
Im nächsten Schritt öffnet sich ein Fenster, in dem Sie wählen können:
- Leeres Formular
- Vordefiniertes Formular
Sie können im nächsten Schritt eine Vorlage wählen

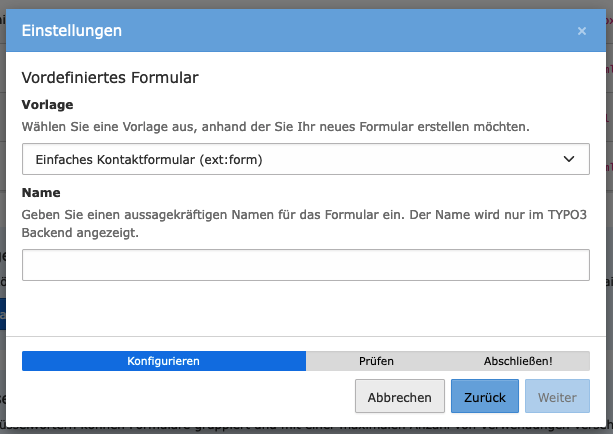
Im 2. Schritt vergeben Sie einen Formularnamen.
Falls Sie sich für ein vordefiniertes Formular entschieden haben, können Sie hier die Vorlage auswählen:
- Leeres Formular
- Einfaches Kontaktformular
Ein einfaches Formular mit Kontaktfeldern
Der Weiter-Button wird erst aktiv, sobald Sie einen Namen eingegeben haben.

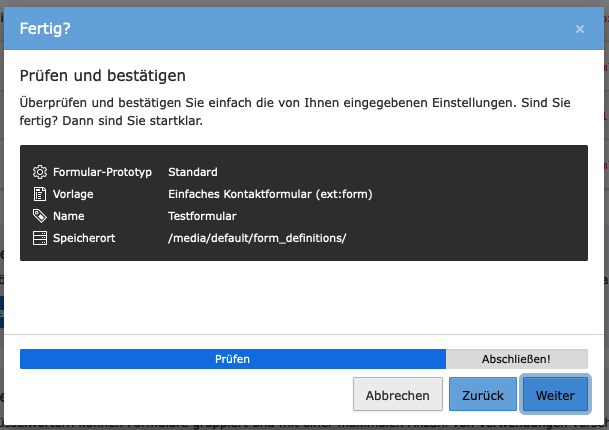
Der nächste Schritt ist ein Prüfschritt mit ein paar Eckdaten zu dem neuen Formular.
Klicken Sie auf „Weiter“, um das Formular zu erstellen.
Anschließend können Sie das Formular direkt bearbeiten.
Formular bearbeiten
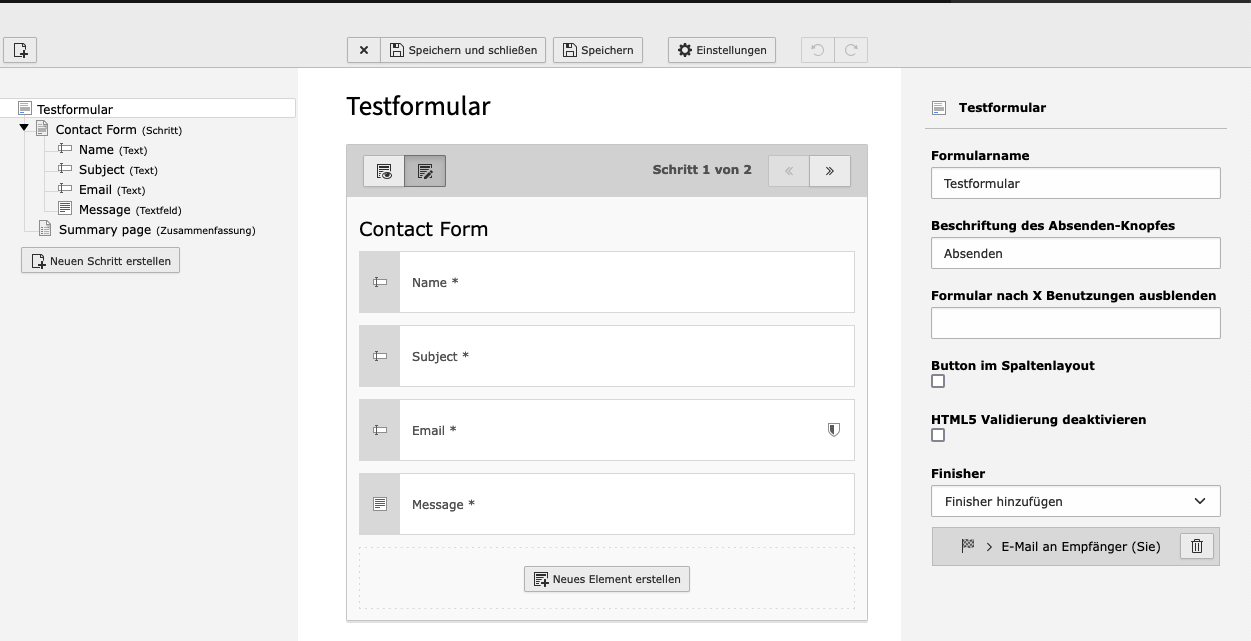
Das Fenster zum Bearbeiten eines Formulars ist in 3 Bereiche aufgeteilt:
- Linke Spalte
Eine Navigation mit allen Formularelementen.
Mit einem Klick auf eines dieser Elemente, wird dieses aktiv und kann in der rechten Spalte bearbeitet werden. - Mitte
Die Detailansicht des Formulars. Der Aufbau entspricht der späteren Ausgabe im Frontend.
Hier können Sie Elemente hinzufügen, bearbeiten oder entfernen. - Rechte Spalte
Hier können die Eigenschaften eines Formular-Elements oder des Formulars selbst bearbeitet werden.
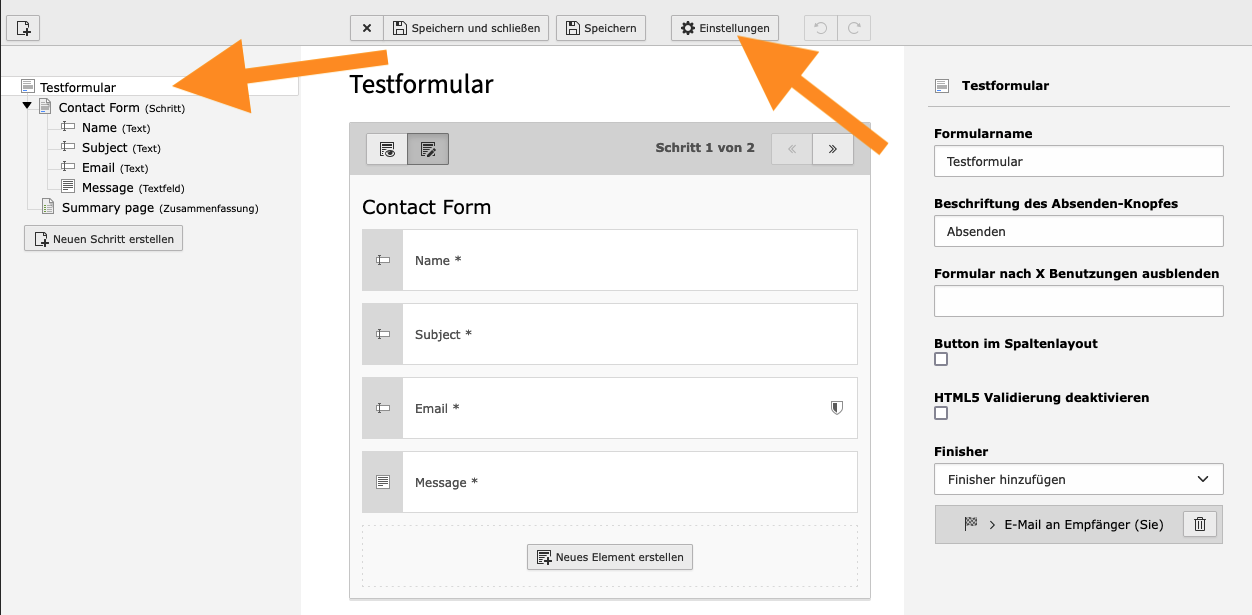
Formulareinstellungen bearbeiten
Um die Einstellungen des Formulars zu bearbeiten, klicken Sie entweder in der linken Navigationsspalte auf den ersten Eintrag oder auf den oberen Button „Einstellungen“.
In der rechten Spalte werden nun die Einstellungen des Formulars angezeigt.
Folgende Einstellungen können Sie vornehmen:
- Formularname
Dieser Name wird im Frontend nicht angezeigt und ist nur für die Zuordnung innerhalb des Backends zuständig. - Beschriftung des Absenden-Knopfes
- Formular nach X Benutzungen ausblenden
Diese Einstellung kann z.B. für Anmeldeformulare sinnvoll sein, die nur eine gewisse Teilnehmeranzahl erlauben. - Button im Spaltenlayout
Formularfelder können im Spaltenlayout angezeigt werden (Label links, Input-Feld rechts). Diese Option setzt den Button optisch in die rechte Spalte, damit dieser bündig mit den Input-Feldern dargestellt wird. - HTML5 Validierung deaktivieren
Geben Sie an, dass das Formular beim Absenden nicht validiert werden soll. - Finisher
Finisher werden nach Absenden des Formulars ausgeführt.
Formular-Finisher
Legen Sie Formular-Finisher in der Reihenfolge an, wie Sie nach dem Absenden des Formulars ausgeführt werden sollen.
Folgende Finisher stehen Ihnen zur Verfügung:
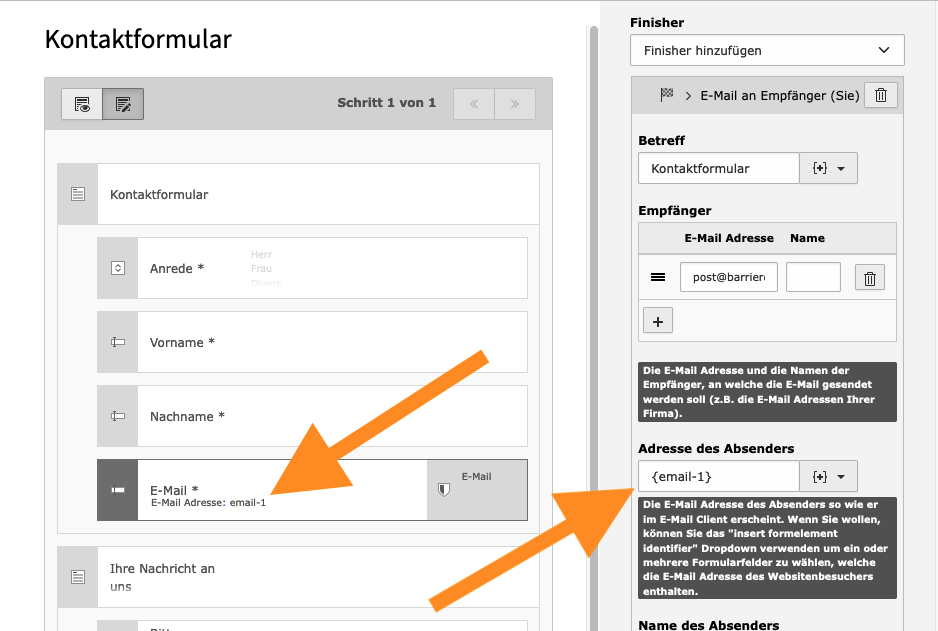
- E-Mail an Empfänger (Sie)
Bei diesem Finisher wird eine E-Mail mit den ausgefüllten Formulardaten an den Administrator gesendet. - E-Mail an Absender (Formular-Unterzeichner)
Der Besucher der Webseite, der das Formular absendet, erhält mit diesem Finisher eine Bestätigung per E-Mail - Uploads löschen
Uploads werden nur als Anhang mit den E-Mails mitgesendet, anschließend jedoch vom Server gelöscht. - Bestätigungsmeldung
Ein Text oder referenziertes Inhaltselement wird nach Absenden des Formulars angezeigt. - Externe Weiterleitung
Formulardaten können auch über eine URL an andere Seiten übergeben werden. So können z.B. externe Newsletterdienste genutzt werden. - Weiterleitung zu einer Seite
Erstellen Sie z.B. eine „Vielen Dank“-Seite, zu der nach dem Absenden des Formulars weitergeleitet wird.
Finisher werden in der Reihenfolge ausgeführt, wie Sie sie angelegt haben. Die Weiterleitung zu einer anderen Seite sollte demnach als letztes eingefügt werden, da nach einer Weiterleitung andere Finisher übersprungen werden.
Formularfelder in Finishern verwenden

Innerhalb von Finishern können Sie auf die abgesendeten Daten zugreifen, um z.B. die E-Mail-Adresse dynamisch zu setzen.
Jedes Formularelement hat dabei einen eindeutigen Namen. Diesen sehen Sie, wenn Sie mit der Maus über das Element gehen oder das Element aktivieren. Dieser Name kann als Platzhalter innerhalb der Finisher-Einstellungen verwendet werden.

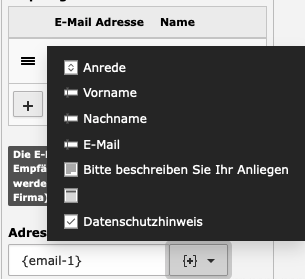
Bei einigen Finisher-Einstellungen gibt es außerdem ein Auswahlfeld, mit dem Sie einfach auswählen können, welches Formularfeld hier verwendet werden soll.